
The Web experienced a major update when HTTP/2 was standardized in 2015 as the successor of HTTP/1.1. The motivation for a new protocol was to overcome inefficiencies by the latter facing today’s complexity of websites. Example inefficiencies are the use of an ASCII protocol and the inability to multiplex multiple data streams into a single connection — aspects that HTTP/2 is improving to make the Web faster.
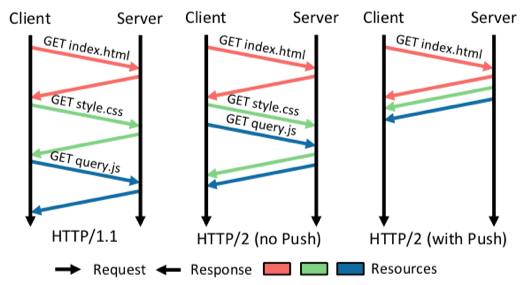
One particular new feature is Server Push, which realizes a new request model. In the old HTTP/1.1 days, the browser individually requests the HTML document and its embedded objects, for example, images. Server Push tries to mitigate this inefficiency of individual requests by enabling servers to push resources to the client upon a page request (see Figure 1), thus saving requests.

Figure 1 — HTTP/2 compared to HTTP/1.1 and HTTP/2 without Server Push.
However, Server Push needs to be actively configured and no standards or guidelines exist to inform developers and administrators on optimal usage.
Motivated by this lack of information and by the question of if Server Push really speeds up the Web, we conducted a large-scale measurement study to assess the global HTTP/2 Server Push adoption and usage, which we presented in How HTTP/2 Pushes the Web: An Empirical Study of HTTP/2 Server Push (IFIP Networking 2017).
HTTP/2 on the rise – Server Push lacking behind
Since late 2016, we’ve run these measurements regularly by probing about half of the domain name space (> 150M) to obtain a representative picture. For each domain, we check if an HTTP/2 version exists using nghttp2 and further analyze if Server Push is used.
The results in Table 1 show that the HTTP/2 and Server Push usage is on the rise, although the adoption of the latter is orders of magnitude lower. We attribute this to the fact that Server Push requires active configuration, whereas HTTP/2 can be enabled by simply updating a web server. For more in-depth results, we refer to the aforementioned paper, our talk at IETF 101 and to https://http2.netray.io/, where we present regular updates.
| Alexa 1M | .com/.net/.org | |||
| Jan, ’17 | Jan, ’18 | Jan, ’17 | Jan, ’18 | |
| #Domains | 1M | 1M | 151.4M | 155M |
| HTTP/2 | 125.4K | 226.6K | 5.3M | 11.8M |
| Server Push | 117 | 928 | 595 | 5K |
Performance and human perception: Server Push can slow-down and speed-up the Web
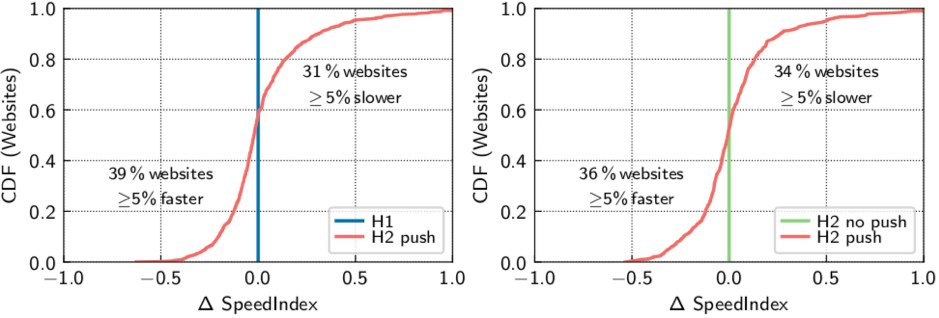
To analyze if Server Push improves the Web’s performance, we instructed a Chrome browser to visit push enabled websites via HTTP/1.1, HTTP/2, and HTTP/2 without Server Push. We compared the Page Load Time (indicating when the browser triggers the load event) and Google’s SpeedIndex (measuring the visual rendering progress) and show the results for the latter for our January ’17 run in Figure 2 (results for PLT draw a similar picture).

Figure 2 — The performance of websites using Server Push under different protocol configurations. We norm the results to the respective base case, that is, values below 0 indicate an improvement while larger values indicate detriments.
Surprisingly, although some websites benefit from using HTTP/2 and Server Push, some websites perform worse. Furthermore, based on the intra-HTTP/2 comparison (Figure 2, right), it seems that some websites rather benefit from other HTTP/2 features as the usage of Server Push may cause detrimental effects.
To assess if these effects on technical performance metrics are human perceivable, we conducted a user study (presented in A QoE Perspective on HTTP/2 Server Push at SIGCOMM Internet-QoE 2017).

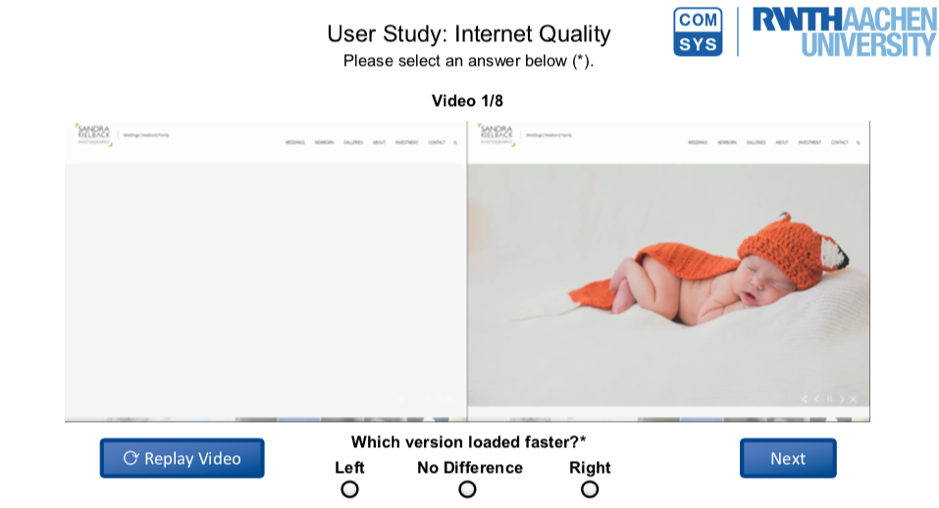
Figure 3 — Screenshot of our pairwise comparison study. We show side-by-side videos of the loading process under different protocol configurations and ask which version loaded faster.
In this study (involving >300 subjects), we show side-by-side videos of the loading process of websites in different protocol configurations and ask users to vote which version loaded faster (Figure 3). We came to a similar result as before: some websites are perceived to load faster, some are perceived to load slower. The bad news is that the perceptual impression cannot be predicted easily, as perceptual results do not always correlate with technical metrics.
Further, we find that the voting decisions are website specific. As an example, some websites suffered, as too much was pushed before the base document was received by the browser — delaying the discovery of further resources.
We also observe websites that use Server Push to their advantage. As a simple rule of thumb, these websites do not push too much, that is just enough to fill the initial network idle time, and push the right resources — those that contribute to the rendering process of the website — such as stylesheets and some JavaScripts. Again, we point out that this still does not guarantee the websites to be perceived faster.
HTTP/2 use is rising, Server Push use is low
Overall, the usage of HTTP/2 is rising, whereas the use of Server Push is comparably low.
We argue that this can be attributed to missing best practices and the obstacles in its usage, as it is no silver bullet to optimize the performance of a website, which we have seen during our user study and analysis.
Currently, a deep understanding of the loading process in the browser as well as of the overall structure of the website is required to use Server Push to really improve and not negatively impact the performance of a website.
Thanks to Oliver Hohlfeld who co-authored this post.
Torsten Zimmermann is a PhD student at the Chair for Communication and Distributed Systems at RWTH Aachen University in Germany. Oliver Hohlfeld is a researcher at the same institute leading the Network Architectures group.
The views expressed by the authors of this blog are their own and do not necessarily reflect the views of APNIC. Please note a Code of Conduct applies to this blog.

Thank you for sharing such a nice and informative Blog.
This is a wonderful post, I really enjoyed reading it and I hope it will be useful for many readers. Keep it up and post more stuff like this.